项目初始加载优化
从白屏到页面显示的一些耗时因素:
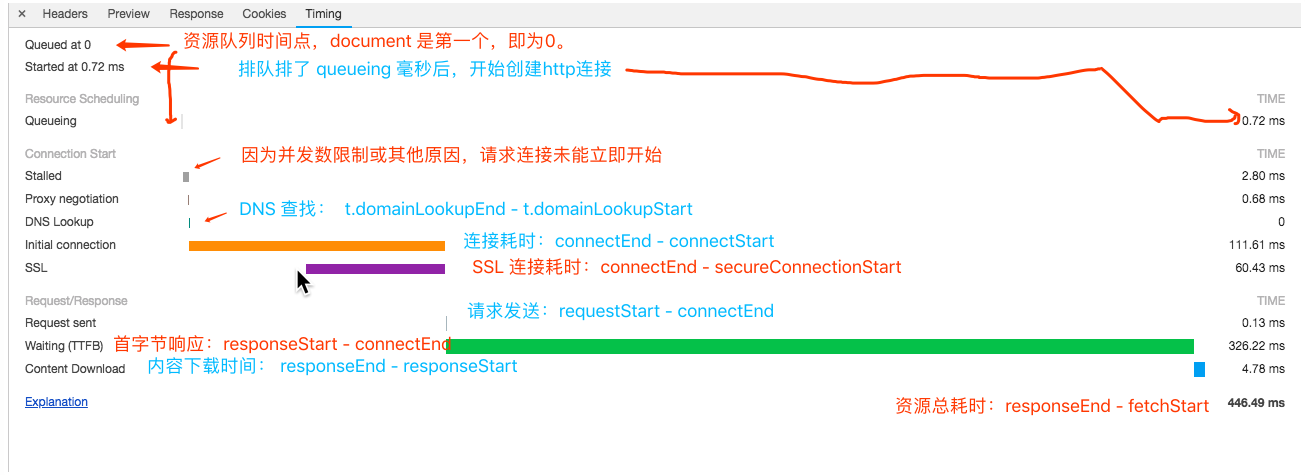
TTFB - 客户端拿到资源的耗时,一般受并发请求数,服务程序处理和网速影响
contentDownload 受文件大小和网速影响
stalled/block 失速和阻塞是在发送请求前等待的时间,受进入队列前的一些原因导致耗时。例如代理协商
initial connection 建立连接所需时间。建立TCP连接协商SSL。受网络环境影响
queueing 排队事件,受请求优先级影响,例如图片请求低于脚本样式,或者浏览器的tcp链接上限导致被搁置。

一些优化措施
由于项目是用webpack4.x进行搭建,这一版本的脚手架优化了tree-shaking以及spliteChunks等内置处理。使得我们可以尽可能的减少单个包体积,同时可以合理的分离公共代码模块。控制并发的脚本数, 甚至根据按需引入或路由分割成多个模块进行异步加载。
服务端Gzip压缩,这一点很重要。直接影响contentDownload时间
域名DNS预解析
会在浏览器空闲时把域名解析为IP地址而非请求时进行。例如
1 | <meta http-equiv='x-dns-prefetch-control' content='on'> |
TTFB 优化服务器,异地机房,CDN等
缓存策略
在IE中做预加载骨架。
js加载阻塞html渲染
defer - 会将js先下载下来,但是会等HTML解析完成后,才执行
async - 同时进行HTML解析与js下载,但js下载完成后立刻停止HTML解析并执行js代码
React在IE下的渲染优化
IE10下面antd form组件中的input事件在placeholder为中文的情况下初始化会执行自动执行,导致二次渲染。
子组件执行redux action可能会导致父组件重绘。 父组件如没有业务需求,直接设置shouldComponentupdate return false
IE下的table 数据渲染性能开销大,尽量减少重绘
rowSelect尽量使用radio 和 checkbox ,使用onRow来处理选中会导致多次渲染
子组件尽量去分析业务,简单的组件直接用PureComponent,阻止无意义的render.复杂组件自定义shouldComponentUpdate来设置具体的逻辑比对。缩小业务数据比对的范围。
form组件受控 - 改变单个控件,整个form会重绘。为了方便开发和监听校验,暂时忽略。
input和textarea等控件输入导致多次render, 添加防抖机制。
react渲染在IE下的速度明显没有chrome来的快,甚至IE10,IE11的渲染耗时居然比IE9高。(应该是IE9在渲染动画上做了一定的降级)
目前项目改版还未开始,暂时的优化思路为以上几点,后续继续探索和完善。